平面设计教程
平面设计为什么排版很重要?怎么排版
排版是一种排列字母和文本的艺术,使文案清晰易读,对读者具有视觉吸引力。排版涉及字体样式、外观和结构,旨在引发某些情绪并传达特定信息。

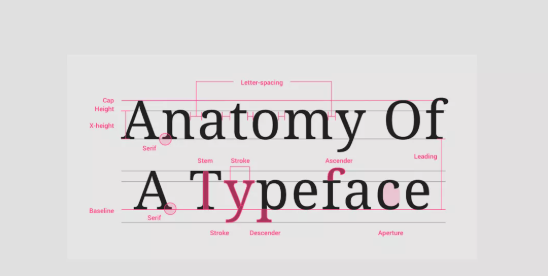
字体剖析
为什么排版很重要?排版在用户界面设计中很重要的原因有很多,它们包括:引导用户,优化可读性、可访问性并确保出色的用户体验。向用户传达清晰的信息。建立强烈的情感参与。影响决策。好的排版表达了视觉层次。保持更长时间的注意力并使用户界面在视觉上刺激和令人难忘。为您的设计提供平衡。
帮助为产品定下基调并建立品牌形象。建立对品牌个性的认可。
节奏如何在排版中发挥作用?

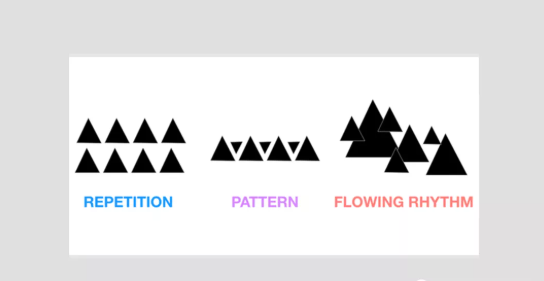
流动的节奏
想象一下听你最喜欢的乐队,曲调是多么和谐,一切都是如何流畅地进行的。现在想象一下收听调音不佳的音乐或节拍。你感觉怎么样?
当您听音乐时,有一种模式会影响您的感受并建立秩序。这种模式被称为节奏。节奏涉及重复的强烈的声音、单词或音符模式,它适用于排版,因为秩序和一致性比混乱或噪音更能让人类愉悦。
字母组合在一起形成结构,类型有节奏地组织。当人类阅读时,他们会快速扫描大量内容并仅挑选出几个字母形式。大脑识别并注意重复的形状和模式,这有助于它将信息外推为它可以理解的东西。
当我们听音乐时,有意识地将声音与寂静区分开来。当组合字母、单词和空格以巩固字体节奏时,同样的效果适用于排版。意想不到的间距打乱了阅读的节奏和流畅度。
了解节奏在排版中的工作原理将有助于快速轻松地阅读文本。
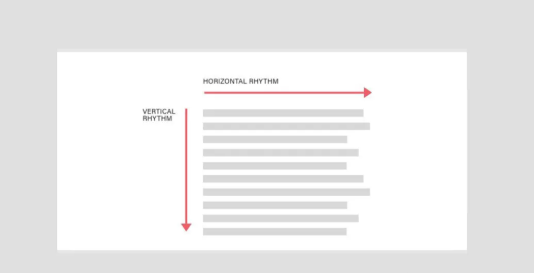
我们可以通过两种方式建立类型节奏:
横向视觉节奏
垂直视觉节奏

排版节奏
横向视觉节奏
字距调整

字距,也称为字母间距,侧重于单个字符之间的间距。尽管字符具有不同的宽度,但重要的是按比例分开它们以使它们看起来自然。
追踪

跟踪是文本所有字符之间的间距。正确选择跟踪可以使副本感觉赏心悦目。覆盖默认跟踪会对设计产生积极影响的常见情况有两种:
标题和副标题。这些往往比正文大。因此,来自跟踪的空间可能看起来更大。在这种情况下,我们可以通过减少对文本块的跟踪来使它看起来更好。这将减少视觉重量,看起来更符合正文。
简短大写文本。阅读全部大写的小写文本可能很困难,因此增加跟踪可以将每个文本分开并使其更清晰。
因此,文本越大,跟踪越小,文本越小,跟踪越大。这提高了可读性和清晰度。
文字对齐
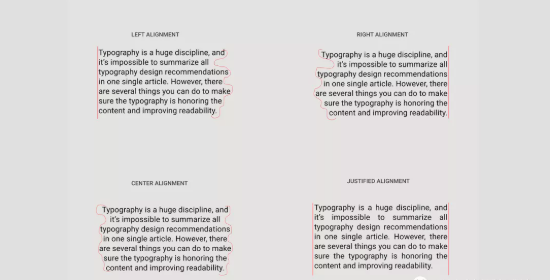
对齐是指文本在屏幕上的放置方式。有四种类型的文本对齐方式:
左对齐。这是指沿左边距对齐的文本,在左侧创建一条直线,在右侧创建参差不齐的边缘。
正确对齐。这是指文本沿右边距对齐,在右侧创建一条直线,在左侧创建参差不齐的边缘。左侧的参差不齐的边缘使文本难以阅读,因为用户在开始向下阅读下一行时需要调整眼睛。右对齐适用于某些语言,例如阿拉伯语,但应避免使用,除非
中心对齐。这通常用于标题栏、标题或表格数据表示。文本主体的居中对齐很难阅读,因为它的左右边缘参差不齐,使读者难以从一行跟踪到下一行。它主要用于我们试图吸引读者的注意力或视觉外观至关重要时。
合理对齐。两端对齐的文本会增加单词之间的间距以填充整行,使其与左右边缘对齐。过度拉伸的线条变得松散,而紧凑的文本线条变得紧绷。我们希望避免松散或紧绷的文本行,因为阅读时节奏的变化可能会变得刺耳并导致阅读困难。

文本对齐与直线和参差不齐的边缘(左、右、中心)和松散的文本行(两端对齐)
文本对齐与直线和参差不齐的边缘(左、右、中心)和松散的文本行(两端对齐)
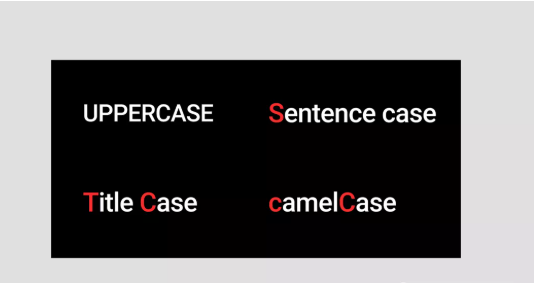
大写:您会在排版中看到四种类型的大写。

1、大写。每个单词中的所有字母都大写。在正文中,大写用于极端强调。对正文使用全部大写会导致认知负荷,降低阅读理解速度,从而导致糟糕的用户体验。所有大写字母都应谨慎使用,并保留用于标题栏、简短标题或单个单词以及当您想吸引用户注意时。
2、判例。在句子情况下,只有第一个单词有大写字母。
3、标题案例。每个单词的第一个字母大写,某些小词除外,例如冠词和短介词。
4、骆驼香烟盒。首字母大写用于单词的第一个字母,形成封闭复合词的第二个元素,例如PayPal、iPhone、MasterCard 、 eBay。常用于编程语言,使无空格的组合多字清晰易读且可快速扫描。
垂直视觉节奏

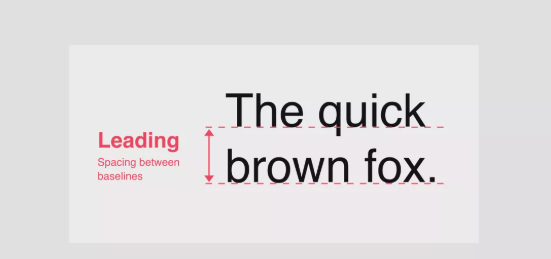
排版领先
行距,也称为行高,是两行文本之间的间距。领先提高了文本块的可读性。松散的引导会使用户迷失方向并花费很长时间才能找到下一行,从而降低阅读速度。由于其他相邻行的周围文本,紧密的引导会分散用户的注意力。精心设计的引导有助于视线从一个文本行移动到另一个文本行并提高阅读速度。

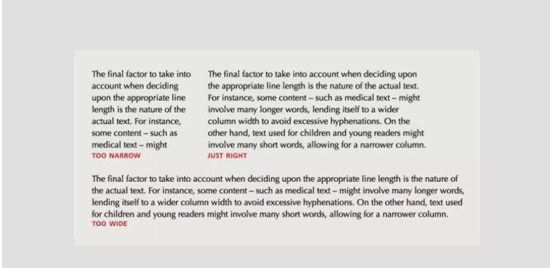
排版中的边距
边距是文本块左右边缘之间的距离。线条长度应促进舒适的阅读、易读性和专业性。当一行文本太短时,句子结构就会被打乱,这就需要用户过于频繁地快速换行。当文本太长时,用户会感到疲倦,从而导致糟糕的用户体验。
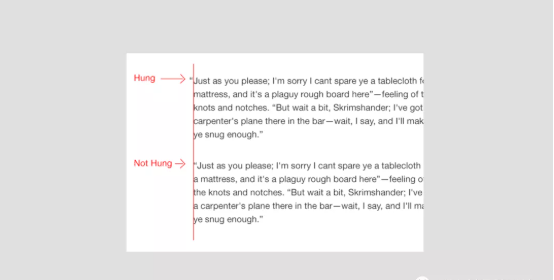
悬挂标点

悬挂标点符号是指将某些标点符号延伸到文本齐平边缘的边缘的做法,以提供更统一的垂直对齐外观。我们应该始终将标点符号悬挂在正文之外,因为这可以确保我们的段落边距平滑对齐并且垂直节奏保持不间断。
文字方向

文本方向是指文本字符如何设置在可以横向或竖立的行中。文本方向可以用作重音设计,这意味着它不应该是用户必须阅读的内容。它们不应用于显示重要信息,并且应保持简短易读。
学习排版的基础知识将帮助您了解排版元素如何组合在一起以创建针对可访问性、层次结构和可读性进行优化的副本,使用户界面栩栩如生,并改善用户体验。我们不应该用形式代替功能,但要确保字体以吸引用户注意力的方式传达信息,与页面上的其他视觉元素协调工作,并清楚地传达其目的。
在线留言
专业知识
- 江门零基础入门让你轻松学会制表08-22
- office excel从身份···11-23
- 办公软件比VLookup强大1···09-11
- 江门哪儿有优质的办公软件电脑学···08-26
- 江门哪有办公软件培训学校可以?04-19
 791327447
791327447