平面设计教程
平面设计PS手机画中画海报!你学废了么?
今天江门平面设计培训老师给大家带来一个简单实用的合成小教程。
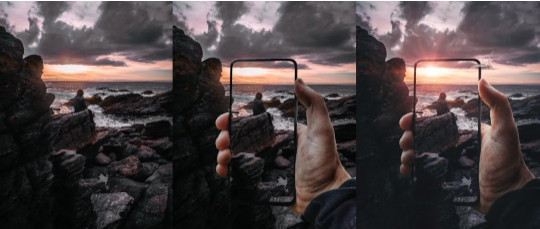
我们参考电子产品这两年很喜欢玩的画中画海报,
模仿着这样的形式制作一张自己的创意打卡照:
 .
.

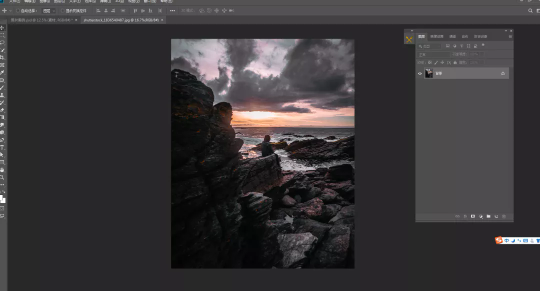
首先,选好一张摆了三十分钟造型的旅行照:

拖入平面设计PS中,作为底图:

再去找一张拿手机的素材(当然也可以直接用自己的手)

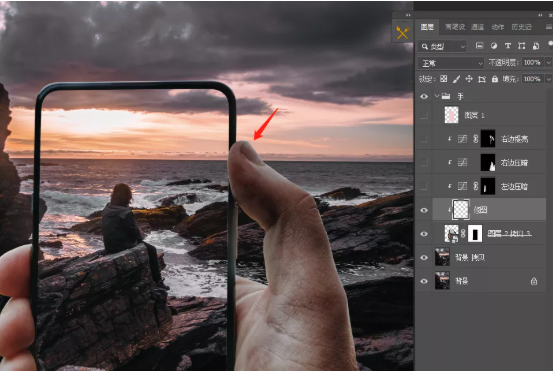
扣好图后,放到画面合适的地方

我们用钢笔工具把手机屏幕内的区域抠出来,
让底图中的人物挪到手机屏幕三分之一处的画面中。

虽然画面很简单,但我们依然要对素材的细节进行精修,
越简单的画面想体现出质感往往就越难。
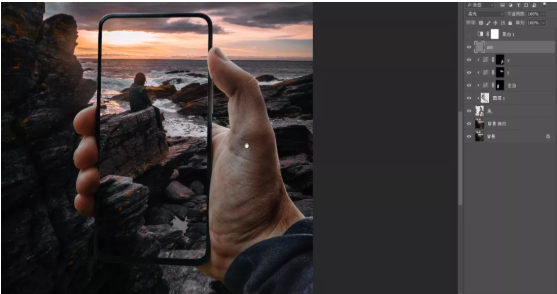
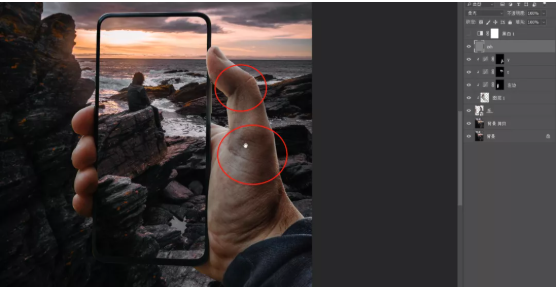
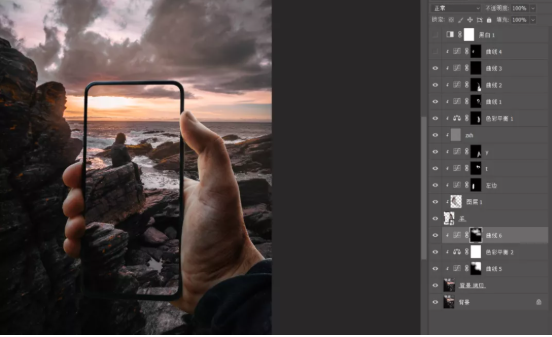
首先,针对手部的素材,我们用仿制图章工具,把大拇指处的瑕疵修一下:

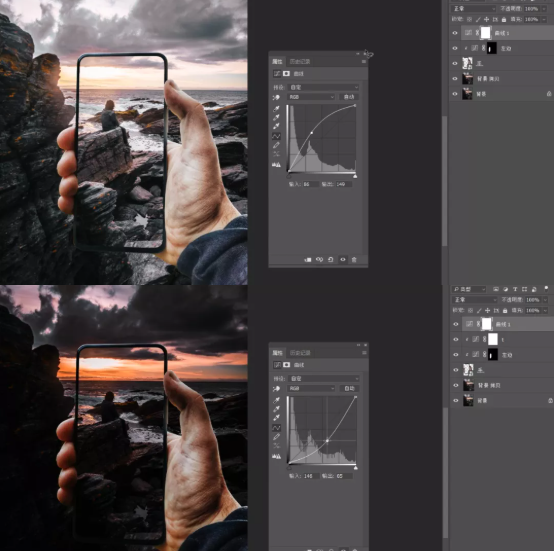
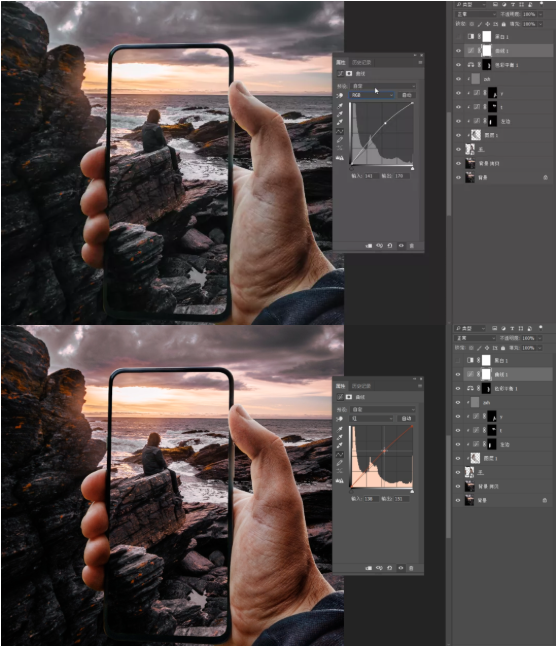
接下来,我们针对明暗分布不均的泛黄手部,进行适当的精修处理。
分别新建一根提亮曲线和一根压暗曲线,反向蒙版后,用画笔开始处理。

没错,虽然只是简单的小合成,该用双曲线修图的地方也得用。
反向蒙版后,针对手掌和大拇指处发暗和显脏的区域适当提亮:

在压暗曲线的蒙版上,针对手部明显光斑的地方压暗:

这时候一定有同学会问:
修图能不能用中性灰修图呢?
当然可以,不过修图不是这里的重点,就不展开讲解了。
按照合成的步骤,明暗处理好后,我们就可以开始调色了。

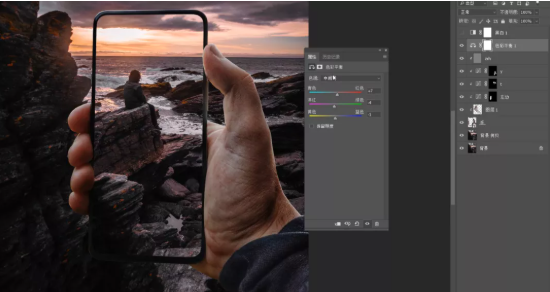
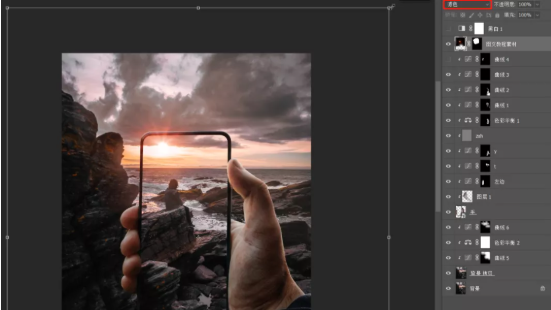
首先我们对手部色彩不足或缺失的部位进行追加。

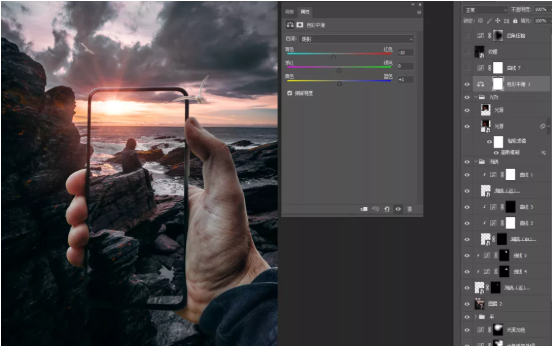
新建色彩平衡调整层,对画面整体进行红色与洋红的偏色。

反向蒙版后,用画笔手动对缺色的部位进行补色。

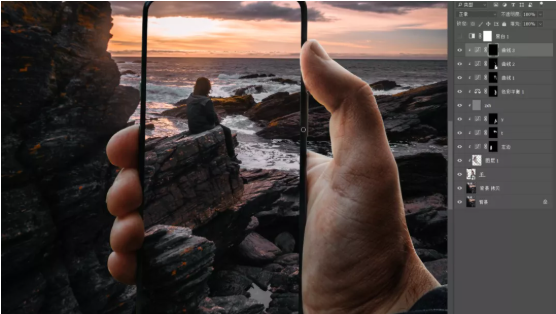
接下来,我们再新建一根曲线,整体提亮的同时
,再进入红通道,给画面整体添加红色。

反向蒙版后,用画笔强化大拇指的边缘轮廓,让手部的轮廓光更加明显。

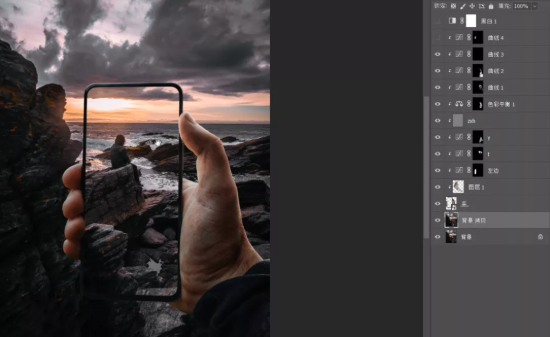
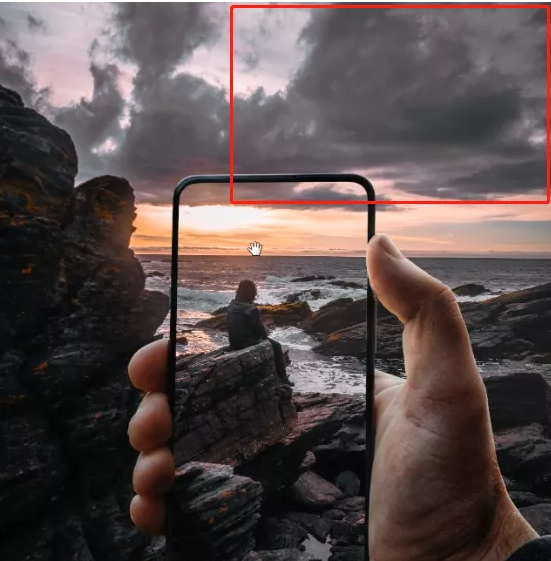
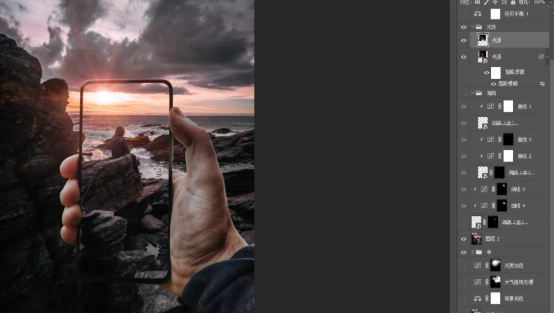
手部光感处理完成后,我们要对背景做一些区分处理。

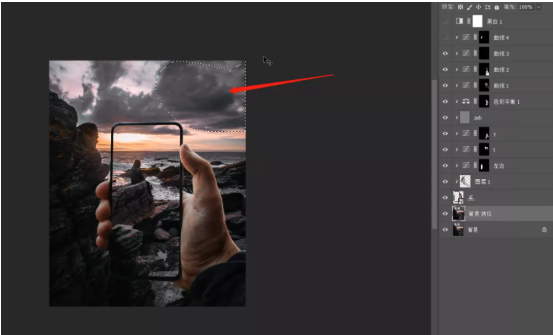
为了让视觉更好地聚焦在屏幕中,我们可以适当把屏幕外的对比度进行削弱。

画知识点了,通过中心景和远景对比度差别的塑造,
不仅可以保证视觉中心的聚焦,还可以增加画面的层次感。
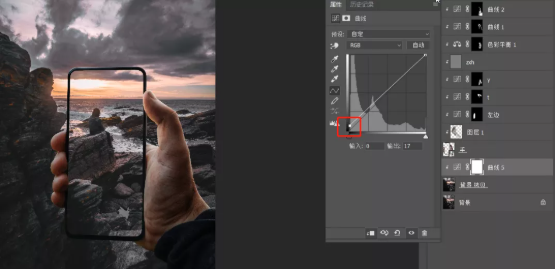
我们新建曲线,从暗部开始整体提亮,让底图发灰。

这样,云层的阴影就不会显得过于抢镜了。

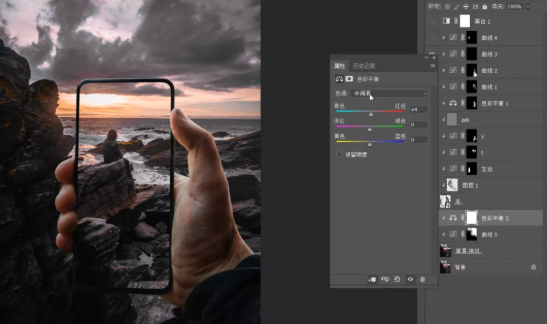
接下来,新建色彩平衡调整层,我们给背景润个色,增加红色的视觉占比。

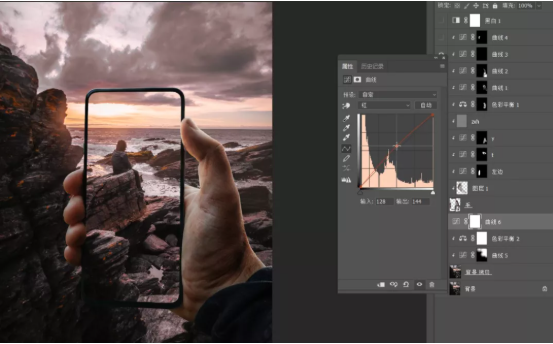
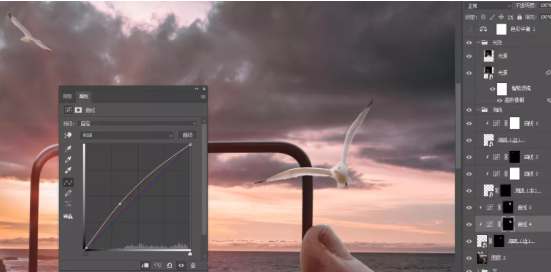
用我们给手部绘制偏红轮廓光的方式,新建曲线提亮的同时,进入红色通道增加红色。

反向蒙版后,我们在夕阳的区域,用画笔增加云彩的色彩。

如果要强化画面的氛围感,我们可以再去花瓣或站酷海洛上
,找一个光晕素材,将图层模式改为滤色。

叠到落日中,进一步强化落日余晖。

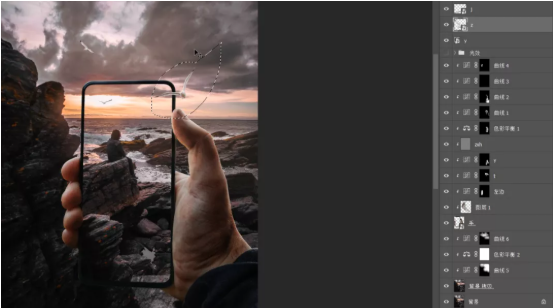
最后,我们再来加一些风格化元素增强画面的趣味性。
我们找一些海鸥的素材,通过远近的对比以及海鸥对手机的局部遮挡,
增强手机内画面与外部的交融感。

当然,别忘了海鸥的融图与光效处理。

如果想要网红感强一点,我们可以新建色彩平衡工具,针对画面中的阴影区,
向青色与蓝色的调子偏移一些,让画面通过红蓝色彩的对比,增强远景的层次感。
怎么样,是不是有点小红书调色那味儿了?

最后,我们给画面整体添加一点若隐若现的杂色或纹理,强化画面质感,
再压暗四角,聚焦画面中心,一张更有创意的朋友圈晒图就完成了~

这个十分钟就能速成的合成小教程,大家学会了吗~
在线留言
专业知识
- 江门零基础入门让你轻松学会制表08-22
- office excel从身份···11-23
- 办公软件比VLookup强大1···09-11
- 江门哪儿有优质的办公软件电脑学···08-26
- 江门哪有办公软件培训学校可以?04-19
 791327447
791327447