平面设计教程
PS如何快速做好详情页产品头图!应该都能学废吧!
开始前我们先聊一个很恼人的问题:灵感
比如,我们现在拿到了产品。

接下来,我们该做什么?
啊...这...
不慌,其实我们已经知道了产品属性:一个锅。
对,背锅的锅。
然后,我们来思考一下这种产品应该放在一个什么样的环境。
以效率为目的,我们可以选择最常见的应用环境:
厨房。
厨房如何贴合甲方喜欢的高大上?
或许我们可以选择当下最流行的欧式开放厨房。

对,就是秋水做梦都想拥有的那种,还带个大餐桌。
这样我们就得到了两个关键词:
厨房、餐桌。
通过这两个词,我们再发散来想一想其他的关键词,比如:
餐具,食物,厨具,柜子、大理石。
没错,偷懒式的高级,大理石是必备要素。
有了这么些个关键词词,那就开始找素材吧。

随便找几张纹理和厨房装饰,就可以开始我们的正式表演了。
1、画面布局
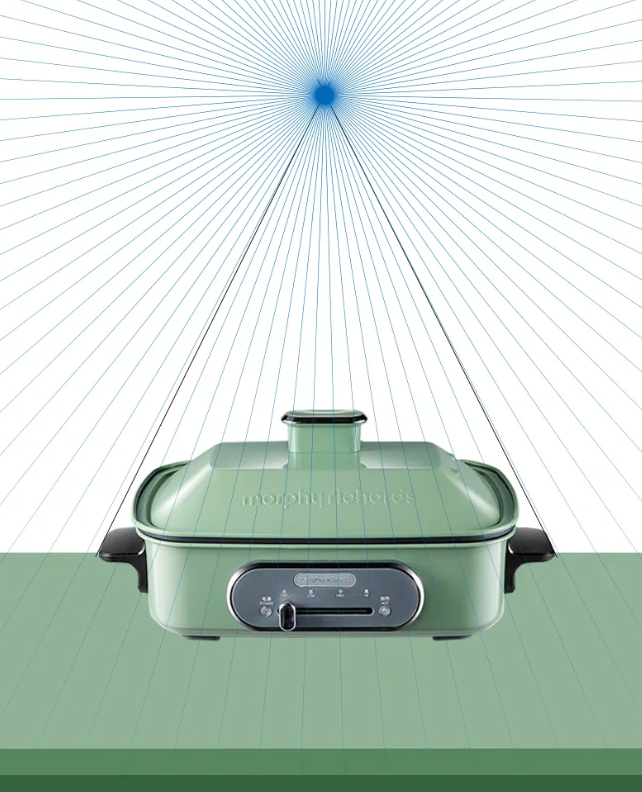
首先我们要把产品摆在画面中。至于为什么要这么摆,可能是因为那该死的经验吧。

2、舞台搭建
然后,我们根据产品确定整个画面的视平线和消失点。

透视确定了,我们就可以用矩形或钢笔工具给产品搭个台子了。

过,这个台子和透视好像...
也没什么关系啊!
不慌,我们给台子强行破形,改变一下形状,加一个结构转折。
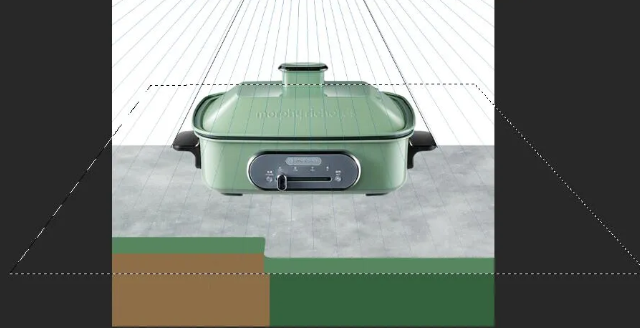
3、材质拼贴
台子现在有了,开始材质处理。
关于材质的选择,果然还是要选择又好用又显高级的大理石了!
不过要注意纹理不要太杂,色彩不要太脏,比如这样的:

别忘了要注意场景的透视,用操纵变形对材质进行相应的透视变形。

为破形而设计的木柜也贴上木纹贴图。

在上一次的教程里也说到过,简约而高级的秘诀在于细节的材质叠加,我们给背景叠加一个低调的水泥材质,让墙面浮现出仿佛贴了,又仿佛没贴的感觉。

到这里,我们的整体空间已经完成了,下面我们开始梳理画面光影逻辑
4、光影处理
根据产品的明暗关系,其实我们可以很容易看出,它是左侧受光。

所以我们整个空间的光源方向就定在左上方。
配合曲线和蒙版,我们根据光源方向梳理台子的明暗关系:
左侧亮右侧暗,顶面亮,立面暗。

这时候我们回看产品,会发现产品的体积感偏弱。
什么是体积感,其实就是产品的明暗关系不够明显。所以现在我们要同样的方式对产品进行光影的精修。

你看,这样场景的受光照感会更强。

主体差不多了,为了丰富画面,我们可以添加一点常见的厨房素材作为点缀,顺带也梳理一下素材的明暗关系(牛排纯粹个人爱好,馋)

明暗梳理完毕之后就是影子的处理了。
首先是产品、盘子以及菜板的影子,这里我们用曲线+正片叠底,配合蒙版画出即可。

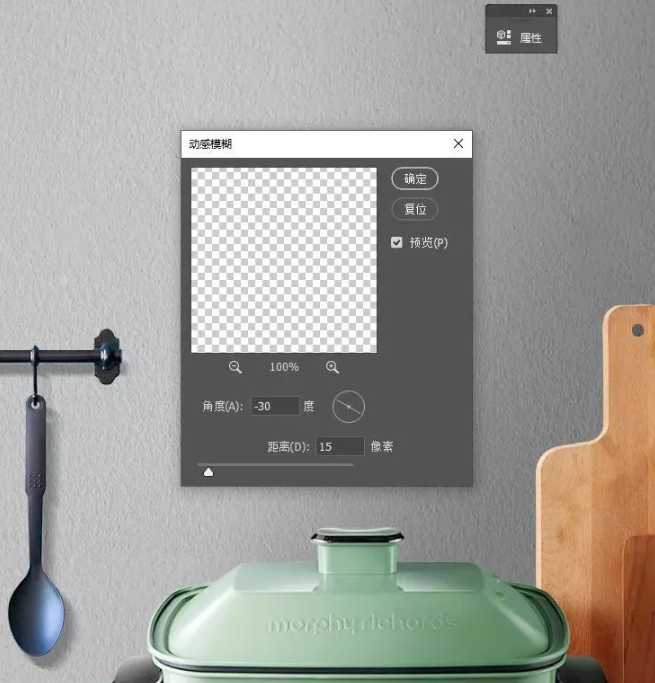
对左侧勺子影子的处理,我们可以用一种更懒更快的方式:
新建图层,改为正片叠底模式,再按住CTRL键点击勺子图层生成选区,填充黑色。然后向右下方移动并降低不透明度。

再点击滤镜,选择动感模糊,略微模糊边缘,让影子更自然

嗯嗯,好多了,我们进入下一步。
5、细节处理
现在整体光影逻辑是梳理完毕了,要开始处理细节了!
第一个是非常重要的东西,闭塞阴影。
物体和物体接近、接触就会产生一个现象,就是闭塞阴影。一个画面看着和谐真实,很大一部分是因为闭塞影的存在。
因此,为了不让我们的画面有一种五毛特效的廉价感,现在我们给画面加入闭塞阴影。
比如产品下方,菜板下方,板子下方,内转角处、墙角线等,凡是接触的临界线,都需要增加闭塞阴影。

第二个是台面转折突起处的高光。
在绘制高光时,一般我们会做两层:
第一层用曲线稍微提亮,通过蒙版用大画笔画出打底;
第二层用滤色模式曲线,通过蒙版用小画笔画出高光。

第三个就是像素级的细节处理:棱角打磨。
真实的大理石台面不会这么锋利,所以要进行棱角打磨的处理,让边缘更柔和。
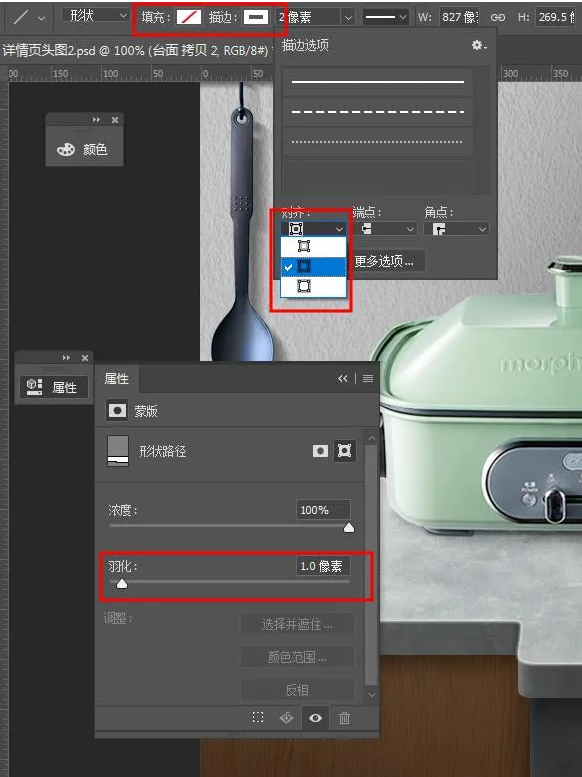
我们直接复制台面形状到上面,将填充改为2像素描边,记得描边选项里改为居中描边;
最后打开属性,选择羽化1像素。

最后,记得用蒙版擦除不需要打磨的边缘。

到这里,整个画面处理的已经七七八八了,下面要针对各个素材进行几个基础的调色。
首先我们要思考色调。
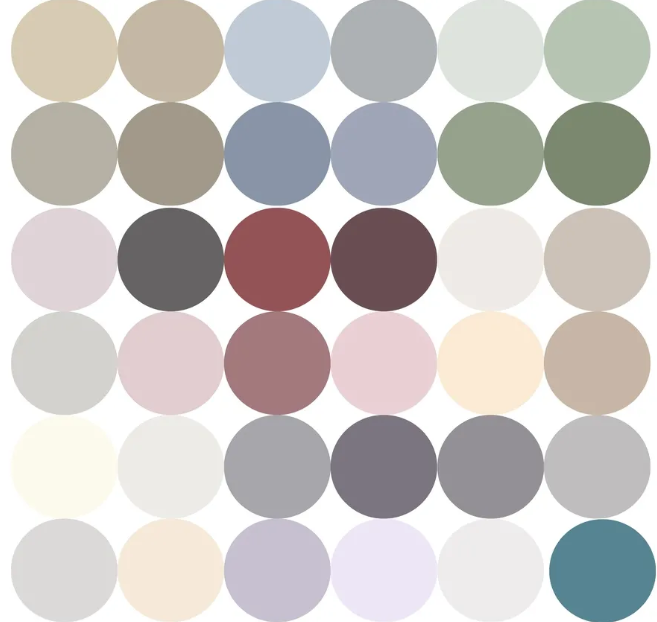
要快,要高级,要好看,我们直接汲取前人的智慧,给客户整一个高级的莫迪兰色调。

莫迪兰的色彩原理留着以后那个比谁都能掰扯的秋水告诉大家,在这里,我们就记得普遍审美都觉得莫迪兰高级好用就行。
拿色卡一比对就很明显了,左侧勺子的蓝色很突兀,菜板的色彩也过于饱和。

我们对勺子进行偏色处理,并对菜板的饱和度适当降低,同时背景给上一个低饱和的绿色。

嗯,看上去舒服多了。
接下来,我们继续提升画面质感:
倒腾倒影。
很多时候我们亲(zhe)爱(teng)的甲方总会跟我们说一句话:
感觉不对,质感不够。
问他哪里有问题又说不出个123,真是非常可爱呢。

不知不觉,我们终于快完成了。
现在,把视野往前,看到前景的这个小木块。

还记得我们要做一个木柜吗?
要不然不做了可以吗?
算了,避免挨打,还是认(jian)真(dan)做一下。
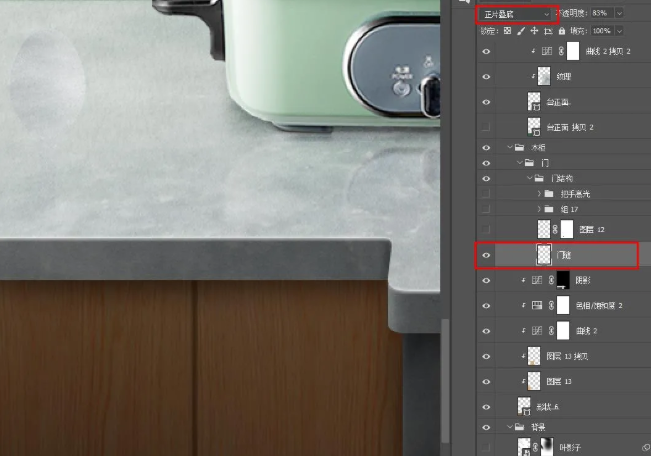
首先是门缝,新建图层,改为正片叠底模式,吸一个深色,按住shift自上而下画一笔,ok。

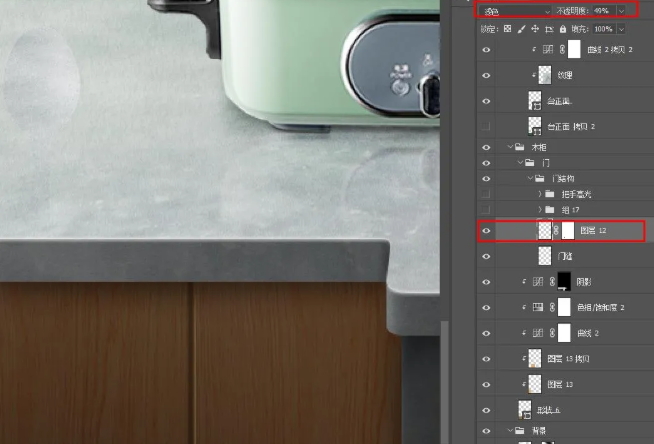
然后是门缝的高光,再新建图层,改为滤色模式,吸一个亮色,挨着旁边同样画一笔,又ok~

我们再细节地添加俩把手。
做法很简单,用圆角矩形工具定好形状,加上高光即可。

别忘了柜子的闭塞阴影。

本来想喊一声大功告成,但是做完这个柜子,突然想再加亿点点细节。
果然是做设计超上瘾。
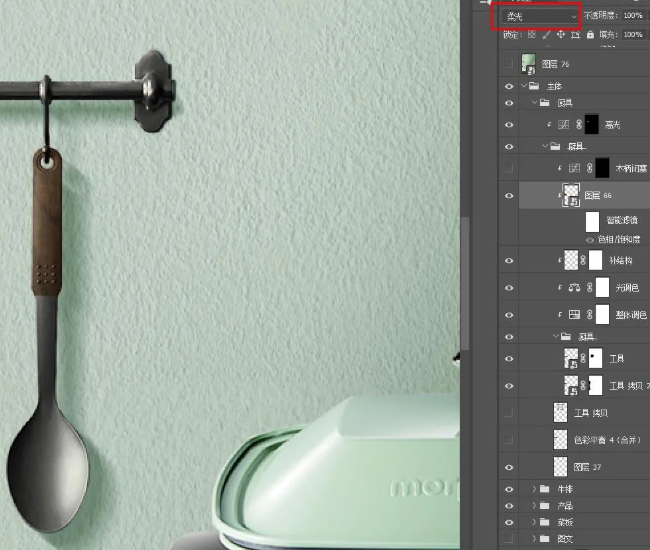
迎合木质结构,我们不妨试着把勺子的手柄改成木纹。
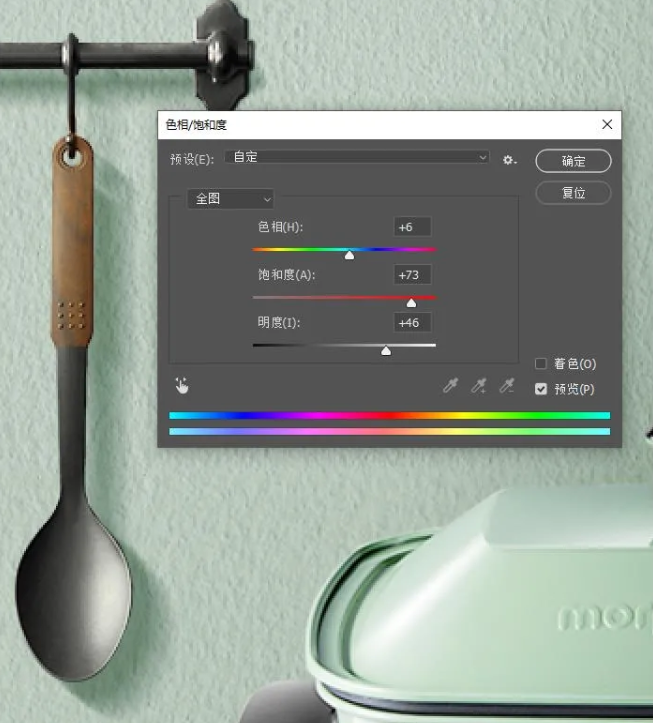
选定好手柄区域,找个木纹贴进去,选择柔光模式,匹配好透视

然后调整一下颜色。

注意,这样贴上去是没有体积感的,所以我们要在手柄前端加上一点点的闭塞。

然后,对于背景,我们用一些影子素材增加背景的细节。

到这里为止,整张头图基本完成,还剩最后一个步骤去升华一下。

再加上文案,一张详情页头图,30分钟,搞定,下班!

在线留言
专业知识
- 江门零基础入门让你轻松学会制表08-22
- office excel从身份···11-23
- 办公软件比VLookup强大1···09-11
- 江门哪儿有优质的办公软件电脑学···08-26
- 江门哪有办公软件培训学校可以?04-19
 791327447
791327447