平面设计教程
2022 年 16大平面设计趋势!get
平面设计的热门话题是什么?学生们总是想和我谈论的一件事是平面设计趋势。以下是来年热门内容的预览。
这是一个如此有趣的话题,因为有些趋势会随着时间的推移而缓慢变化——看看扁平化设计的长期演变到现在我们所处的位置——以及其他似乎在一夜之间翻转的趋势。
您是否应该总是急于在您的工作中使用最新的平面设计趋势?当然不是。但是,获取新想法、寻找灵感并了解哪些类型的技术和风格正在塑造我们的行业是有帮助的。
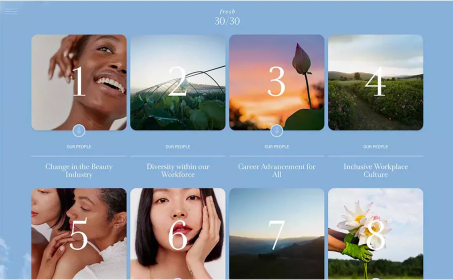
1.包容性视觉

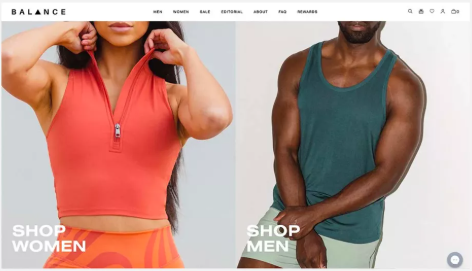
几乎每个项目——从网站设计到印刷品再到活动海报——都专注于更具包容性的视觉效果。
这包括图像、视频、插图、图标,甚至语音和声音。曾经默认包含看似白人的男性代表的默认情况已扩展到包括所有种族和性别、大小和能力水平的人。

这种使项目更具包容性的努力是渗透到平面设计领域的更广泛努力的一部分。好处是它扩大了项目接触更多人和更广泛受众的机会,同时提供了一组新的设计选项。
这种平面设计趋势是视觉上的,也是让你对项目和与你一起工作的人感觉良好的东西。
2.更大胆的背景图案

2. 是时候对背景图形设计模式有点疯狂了。忘记已经流行了一段时间的极简风格,大胆地思考吧!
从颜色到图案再到似乎在背景和前景之间分裂的效果,大胆的设计正在成为主要趋势。这种图形设计趋势之所以有效,是因为它引起了您的注意。

当与更简单的排版或其他设计元素搭配使用时,大胆的背景(尤其是图层效果)会非常令人惊叹。大胆可能来自颜色、图案、背景对象的大小,或者在网站的情况下,运动。
使这种趋势发挥作用的诀窍是确保每件事都有一个位置,并且元素之间有良好的视线流动。对于粗体背景,前景元素可能必须更大或更粗,以确保有足够的对比度以获得最佳可读性。
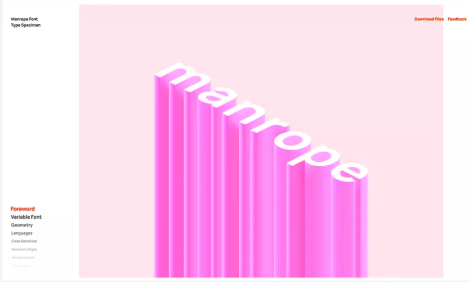
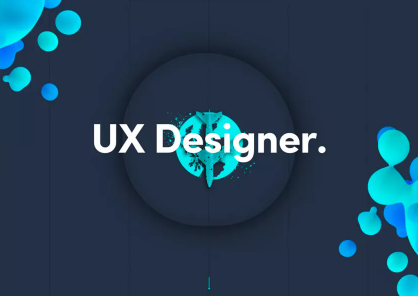
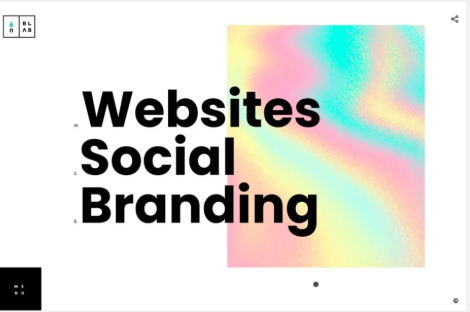
3. 文字图层效果

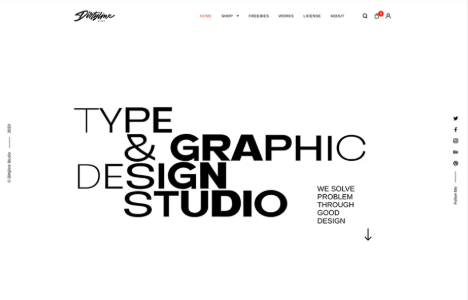
分层文本效果长期以来一直是一种印刷图形设计技术,但现在它也开始成为网站项目的趋势。
通过分层文本效果,包括颜色、动作或大小;您可以将排版变成设计中的主要视觉效果。

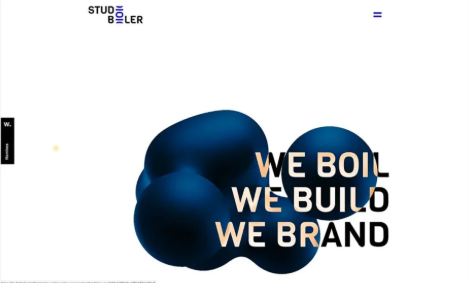
在上面的示例中,文本图层效果通过两种方式实现,都取得了惊人的成功:
Studio Boiler 使用运动和颜色变化来吸引设计中较长的标题。动画斑点在文本中移动时的颜色变化非常有趣,您必须仔细观察。
Mrs & Mr 使用与文本层的大胆对比来吸引注意力并创造兴趣。强大的重量、尺寸和运动选择让简单的设计产生很大的影响。
分层文本效果的挑战在于,当排版的使用几乎不完美时,它们可能会变得平淡无奇。您希望确保所有文本元素都可读并帮助用户理解他们与设计交互的原因。
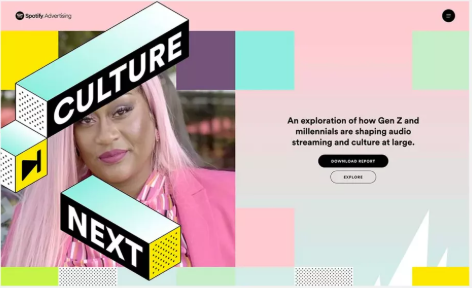
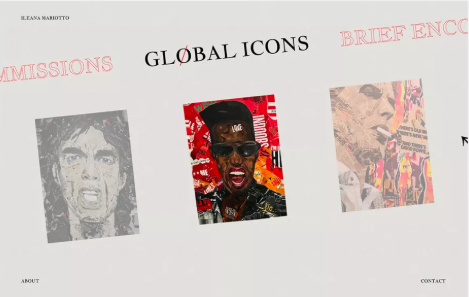
4. 匿名图像

在图像中遮罩还是不遮罩?这是设计师和品牌的一大担忧。答案似乎是更多带有“匿名”图像的设计。
这包括大量从背后显示人物的剪影或图像。

它有两个目的。对于某些人来说,它允许设计师使用可能已经在品牌库中的图像而无需重新拍摄照片,并且它对健康和社会规范进行了对冲。
除了较少的人脸图像外,预计还会看到较少的人群图像。
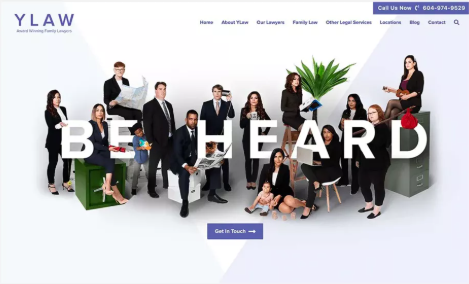
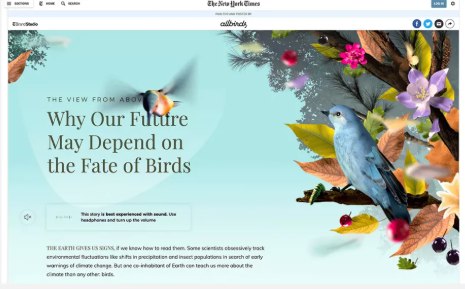
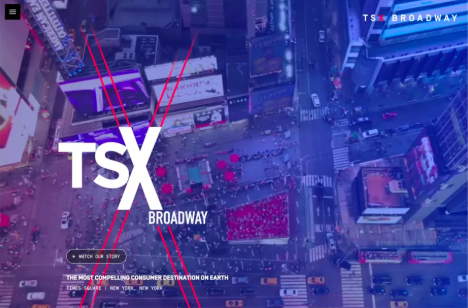
5. 超大元素

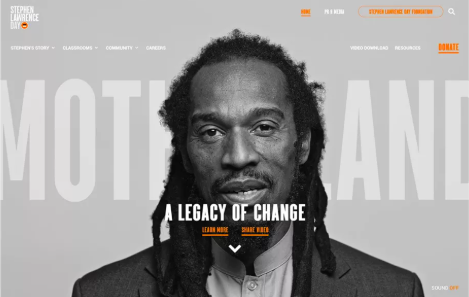
超大设计元素——从图像到排版——正在主导数字和印刷图形设计。
对于数字项目,这些超大元素中的许多都伴随着动画和滚动效果,可帮助您查看图片的其余部分。在这些情况下,超大使用有助于鼓励交互和滚动。
超大元素还有另一个共同点——重叠的设计元素,例如图像覆盖文本。虽然这不是经常推荐的技术,但它越来越受欢迎。

它适用于简单的排版,只有一个(或两个)可以理解但部分覆盖的词。结果可以是美丽的、有影响力的和令人印象深刻的。
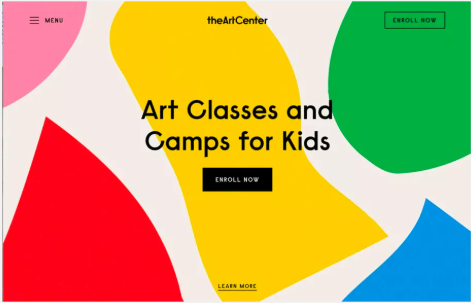
6. 实验排版

实验字体在。这些具有各种样式和选项的特殊字体以现代风格装饰所有类型的项目,营造出独特而个性化的感觉。

实验字体包括任何有点不同的东西,包括带有前卫和时髦线条或笔触的字体、动画、3D 元素、颜色、插图和可变样式。它们是可识别的,因为您无法查看这些字体并为其确定名称或确切样式。
实验性选项的优点在于它们感觉真正适合项目。
7.“有机”外观

在过去的几年里,一直在推动创建更真实的图形设计元素,以更好地与观众建立联系。这已经演变成一种更“有机”的外观感觉。
有机外观具有欺骗性,因为它看起来像一个简单的、无设计的设计。但设计师可能需要做很多工作,这些工作看起来很自然,只是勾勒出来的,或者是新鲜的。

你会知道这些设计,因为它们似乎意味着什么。他们与观众建立联系并产生共鸣,并具有“任何人都可以想出这个”的样子。(是的,听或想可能很烦人,但这就是这里的视觉美感。)
有机图形设计使用的标志没有太多复杂的颜色或崇拜——想想初创公司流行的风格——并且倾向于以简单的排版和调色板为特色。产品可能由可持续包装或材料制成,因为一切都与这一趋势相辅相成。设计中的有机本质上是有机的。
8.重排版影响

设计范围的另一端是 2021 年的下一个趋势:重排版。大而粗的粗笔画字体似乎无处不在。
除了粗体笔触之外,这些字体中的许多还具有时髦的形状、动画或其他旨在引起注意的技术。这种趋势绝不是无聊,也许最令人惊讶的是,某些类型的显示不太关注可读性,而不是用户参与度。

考虑到这一点,使这一趋势发挥作用的方法是确保支持的文本和艺术元素易于阅读和理解。它们应该采用简单的形状和功能,以支持沉重、更具影响力的排版。
这种风格也更适用于更成熟的品牌,这些品牌具有用户已经知道的外观、感觉、声音或情绪。它的工作原理是这样的:即使您无法阅读网站上的所有文字,但由于始终如一的品牌风格和感觉,您也知道自己在哪个网站上。
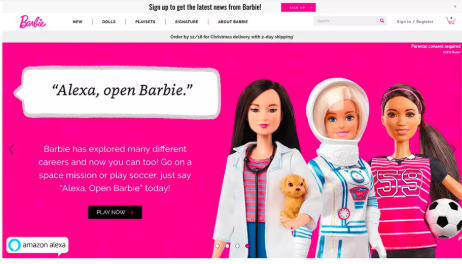
9. 结合语音和声音

接下来发生什么?2021 年的最大趋势可能不是你能看到的。这是你听到的。
为音频体验添加语音元素、声音剪辑和更多交互性是一件大事。想想你在日常生活中使用声控界面的频率。提供有价值的内容是使这项工作最有效的一个关键因素。(还涉及到一些编码“魔法”。)

10. 3D 效果和深度

平面设计正在获得大量现实。
从三维形状和层次到让某些东西似乎跳出画布的深度,这种趋势似乎正在突飞猛进。这有点像是对拟物化的回归,但这次的图形元素比以往任何时候都更加逼真。
在数字空间中,3D 效果通常与使元素栩栩如生的动画相结合。动作缓慢、有意,并且植根于现实主义。(让屏幕上的某些东西看起来和表现得真实需要很多工作,但回报是完全值得的!)

3D 和深度的最佳使用与设计试图传达的故事相协调。不应该感到被迫或需要太多思考来理解为什么以这种方式设计元素。
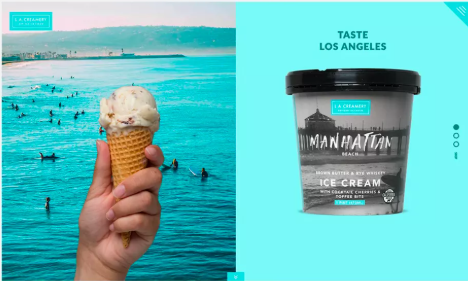
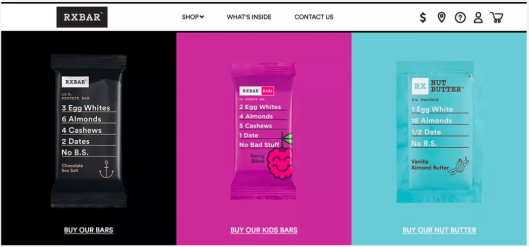
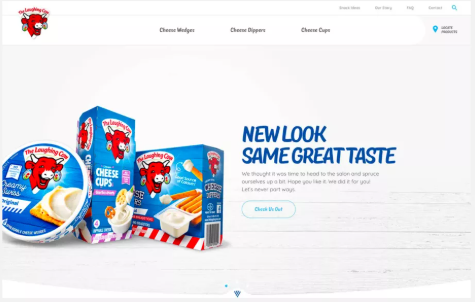
11. 亮色

从背景到图像再到用户界面元素,使用鲜艳的色彩无疑是 2018 年最大的平面设计趋势之一。
以生动的调色板为特色的项目在网站项目中占据主导地位,并重新设计了印刷宣传和元素。这些颜色中的许多都从 Material Design 调色板中汲取灵感,这些调色板明亮而大胆,具有蓝色、紫色和粉红色等颜色。

颜色真正出现的两个地方是产品和包装设计,这些设计可以延续到网站设计等其他元素。上面的 RXBar 是这种趋势的典型例子。每种颜色都与众不同,包装和网站设计完美结合。
但这并不是明亮色彩平面设计趋势的唯一应用。
设计师还使用了更多彩虹风格的调色板,打破了在设计中只使用两种或三种颜色的规则。具有许多有趣形状或排版的明亮色彩的调色板今年非常受欢迎。
12. 立体静物元素

似乎设计师们渴望做 3D 设计项目。那是出现在 3D 空间中元素和对象的舞台元素和静物表示中 - 真实的或创建的。

这个概念为产品展示创造了一个极具吸引力的画布和表现形式,并展示了某些东西在现实生活中的外观或感觉。这些设计通常相当精致,尽管它们乍一看可能不太像,并且可能具有真实和创建的对象。
这种平面设计趋势在行动中展示了想象力。
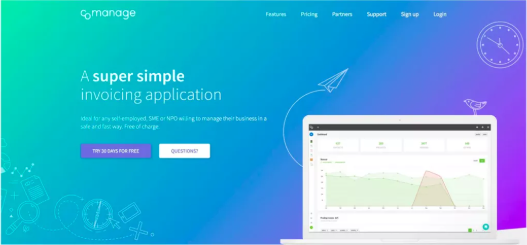
13. 渐变

渐变无处不在——作为背景,作为照片和视频叠加层,内部图像,等等。
颜色在 2018 年是一件大事,渐变是这一运动的重要组成部分。同样流行的鲜艳颜色也是渐变的趋势选择。

但并非所有趋势渐变都是大胆而明亮的。有些更微妙,颜色变化柔和。它们可以与真实元素或插图和排版一起使用。

动画形状和斑点有一些雄伟的东西。这种设计趋势围绕着在设计背景中缓慢移动(或有时带有更多活力)的“无形”形状。
Blob 可大可小,通常具有鲜艳的色彩,或作为主要的艺术或眼球追踪元素来帮助用户浏览设计。

但最好的部分是这种趋势有点时髦和新鲜,不需要太努力。您可以部署一些有趣的动画而不必过度思考,并开发一种吸引用户的设计模式,即使项目可能缺少其他图像(例如照片或视频)。
出于这个原因,这种趋势的最大用户似乎是初创公司或较小规模的项目。创新的设计值得一看。
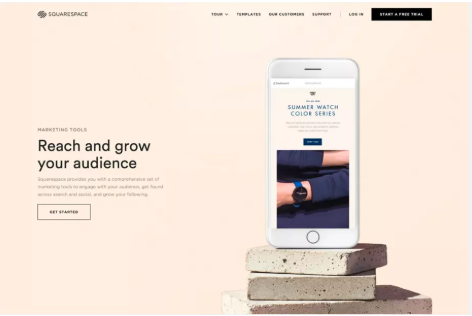
15. 最小导航

尽管大型菜单在几年前风靡一时,但现在已经转向更简约甚至隐藏的导航元素。这从移动设备(大多数用户无论如何都在查看网站)中获得启发,以创建更开放的画布并简化用户体验。

虽然“几乎没有”导航有利有弊,但图形设计肯定会受益于干净的画布和更多创意选项,可以隐藏那些“讨厌”的导航元素。
上面的两个示例以不同的方式执行此操作。Blab 使用屏幕左下角的创建方形菜单按钮。Le Mordue 甚至不在主屏幕上显示导航,它会在用户滚动时弹出。
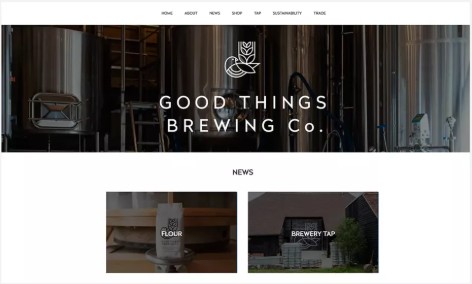
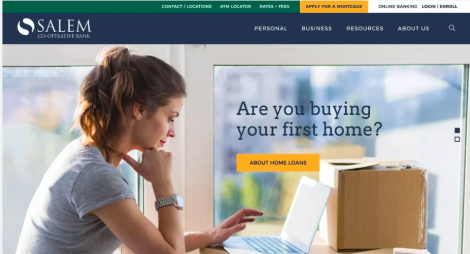
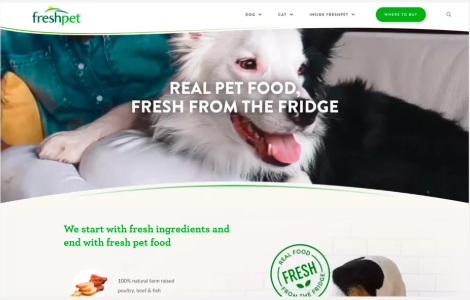
16. 真实图像

由于每个人都试图以一种真实的方式进行连接,而不太精致,真实的图像正在主导设计项目。甚至商业摄影也正在转向看起来更像是这些项目的快照。
虽然外观不那么精致,但它确实有效。
这种趋势有效,因为它感觉更真实。它还跨越到其他将设计元素用于品牌的地方,例如社交媒体。

您可以使用库存图像捕捉这种趋势——尽管它很快就会变得棘手——但更好的选择是与您的摄影师/摄像师讨论您想要在视觉上做什么。更真实的图像不是业余的;这只是一种不同的风格。
更高的屏幕分辨率使得拥有高质量图像比以往任何时候都更加重要——即使流行风格有点松散——摄影质量也不应该如此。
结论
今年你最期待在平面设计项目中使用哪些新的设计理念?
我喜欢这些概念的地方在于它们是可用的。没有什么比将漂亮的设计与高度可用的体验相结合更好的了
在线留言
专业知识
- 江门零基础入门让你轻松学会制表08-22
- office excel从身份···11-23
- 办公软件比VLookup强大1···09-11
- 江门哪儿有优质的办公软件电脑学···08-26
- 江门哪有办公软件培训学校可以?04-19
 791327447
791327447