平面设计教程
什么是简单平面设计?如何简单、干净、高级
简单、干净、高级的平面设计是一种创造事物的哲学,其中每个元素都有一个目的。它简单、干净、漂亮。它的可用性很高。这些设计易于用户理解和参与。我们将通过十个技巧来了解这种简单的图形设计,以及这些原则的实际应用示例。
什么是简单平面设计?
简单的设计可以通过本质上简单的框架来识别。设计中仅包含功能所需的元素。
还使用颜色和排版等元素,强调简单性,使用极其精简的调色板,可能仅包含一种色调或字体。细节和空间是真正主宰美学的设计因素。因为没有很多元素可以使用,所以每个设计草图都在展示中。
使用大量空白

它简单、干净、漂亮,它的可用性很高。
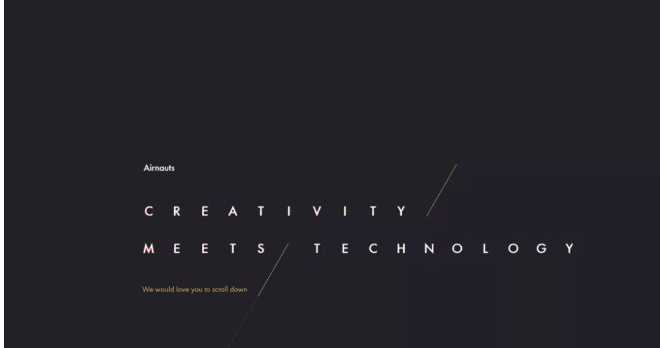
谈到简单的平面设计,我们想到了极简主义,留白是必不可少的元素。使用充足的空间有助于营造一种平和感,并在设计中创造视觉焦点。
但是你不能把剩余的空间塞得乱七八糟。选择独特的视觉效果、一点点信息传递和单一的视觉焦点。
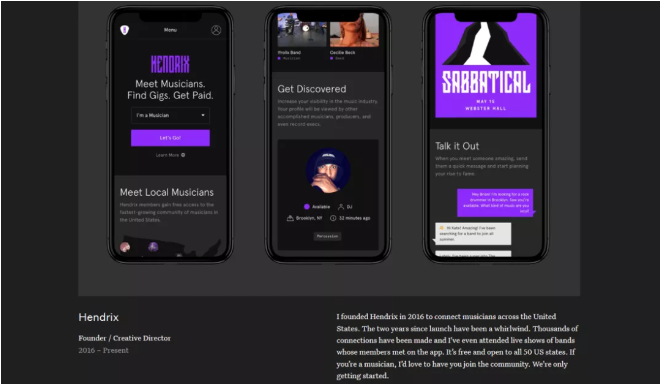
上图主要以超简单的设计做到了这一点,体现了极简主义的高度。主页设计几乎没有什么可看的,它迫使用户看到设计者想要放在前面和中心的元素
2. 保持元素在网格上

网格可以帮助简单的设计看起来尽可能简单。网格使信息和元素井井有条,并帮助你创建元素的逻辑分组。
由于逻辑模式,网格使设计元素易于遵循。因此,即使在最初感觉不那么简约的设计中,网格也可以创建正确的空间关系,使其协调工作。
请注意上面图片屏幕左右两侧的对齐方式,如果你单击示例并滚动,则在整个设计中网格上的元素对齐方式明显不同。这种独特的组织创造了一种和谐感,这是极简设计的关键因素。
3.扁平(接近扁平)

寻找本质上简单的元素---图标和颜色
扁平或几乎扁平的设计方案是最小项目的完美开端。这两种设计理念都强调缺乏额外的装饰,当你想要做扁平化时,你几乎会自然而然地想到一个极简的概念。
寻找本质上简单的元素——图标和颜色。在元素和效果方面避免过多的分层。去除网站设计中任何不必要的悬停动作,让动画保持直接和简单。
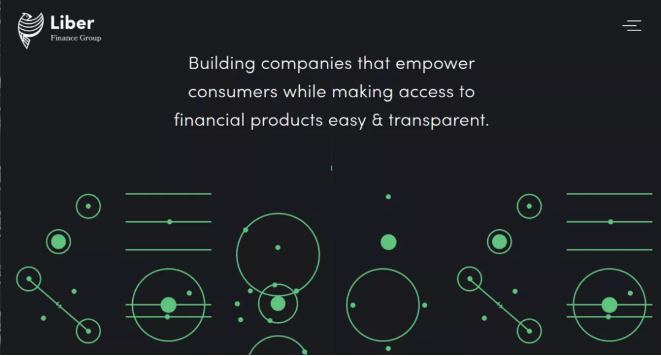
上图的设计具有简单的极简和扁平轮廓,易于观看。底部的运动元素是单一的颜色(虽然它们确实有所变化),但运动自然而简单。用户可以看到它,但不要被它过度困扰。
4. 一致性计划

在规划极简图形设计时,请确保极简主义的元素贯穿整个项目。带有杂乱内部页面的最小主页可能会在视觉上令人困惑。
虽然某些页面的内容必须比其他页面多,但请确保最小主题是显而易见的。无论是空间(最常见)还是其他元素,一致的设计本质上很简单,用户感觉也很简单。
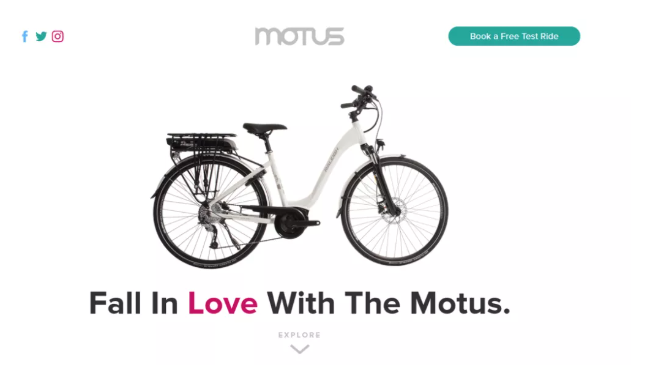
上图网站使用其主页展示一辆自行车。整个网站设计中都使用了带有标题和产品图片的相同白色背景。即使交替视差滚动中有更多彩色图像,设计也会不断回归到这种最小且一致的元素。
5.创造不对称的平衡

并非每个最小设计都需要完美对称。如果设计不从中间拆分,它实际上会更具吸引力。
使用空间在对比元素之间创造平衡。
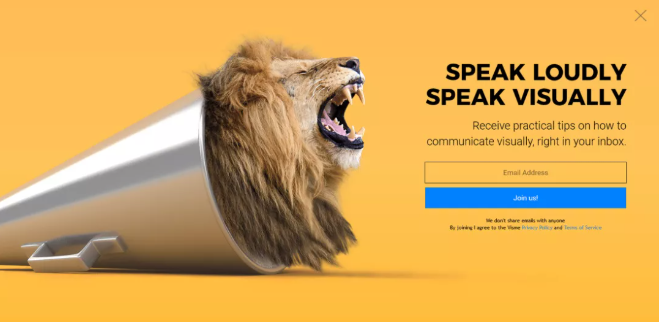
在上图网站上的弹出式广告中,左侧独特的视觉效果将视线引向右侧的文字。有大量的白色(黄色)空间和清晰的方向拉力。全屏图像简单而有效。
6. 简化颜色选择

虽然具有高色彩图像的设计可以适合极简风格,但更常见的流线型调色板是常态。黑色和白色很受欢迎,尽管这不是唯一的选择。
在考虑颜色和极简主义时,请坚持使用最棱角分明的调色板。选择一种颜色(可能是两种)并在整个设计中专门使用它们。
上图网页使用经典的黑白轮廓为其极简设计加上鲜红色调。考虑到整个设计,红色是唯一使用的颜色。这种单一的颜色增加了它使用的重点,并有助于设计中的整体简约感。
7. 选择可读性强的字体

最小的图形设计对用户来说很容易。这也扩展到可读性。
选择一种易于阅读和快速扫描的字体。Serif 或 sans serif 选项通常最适合具有正常 x 高度、常规粗细和大量行距的字母。使用大到足以在正常查看范围内阅读的文本,但不要太大以至于让用户不知所措。
即使有动画,上图主页上的文字也非常容易阅读。简单的无衬线字体是直接的,字体一目了然。
8. 使一切有目的

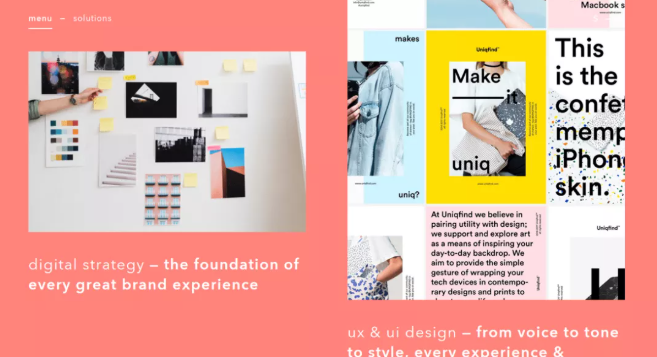
当您不使用大量设计元素时,一切都必须为一个目的服务。在最小的设计中放置、设计和创建有意图的交互。
如果一个元素对项目的总体目标没有贡献,那为什么会出现呢?
上面的网站在这方面做得很好。设计很简单(虽然一些视觉元素有点复杂)。在屏幕上只有少数事情要做或查看——单击菜单,或查看两个投资组合选项之一。很清楚要做什么以及为什么用户应该想要参与设计。
9. 打破规则

打破一条不会妨碍用户实际理解设计并与之交互的规则
在规划最小设计时,请考虑打破一个设计规则。使用超级简单和流线型的设计模式,打破规则实际上可以帮助增加视觉兴趣并使整体影响更大。
但要明智地选择。打破一条不会妨碍用户实际理解设计并与之交互的规则。打破一条有助于创造更多参与度并激发用户兴趣的规则。并确保你的规则打破适合设计的其余部分。(在最小方案中过于复杂的东西可能会产生与预期效果相反的效果。)
上图设计有一个漂亮的极简风格,有一个时髦的元素打破了一个大规则:屏幕底部的文本是动画的,用户必须等待才能阅读全部内容。但效果很好。最小的设计提供了像这个房间这样的技巧,因为它不与其他任何东西竞争。
10. 保持简单

简单的设计往往是最有效的
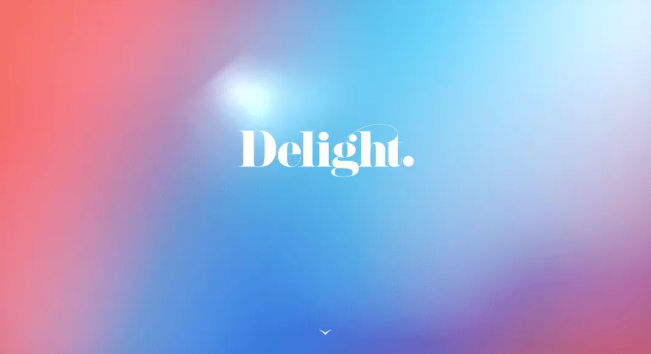
对于最小的图形设计项目,少即是多。尽可能地从设计中剥离以实现这一目标。当变得简单时,请记住包含的内容足以让信息一目了然,或者少到用户想要更多,就像上面的例子一样。
喜悦应该让你感到好奇。鲜艳的色彩和有趣的排版很吸引人,但了解网站的内容还不够。弹跳箭头将带你到达那里。这种极简(虽然高度可视化)设计的简单性很有趣,因为它让用户想知道接下来会发生什么。同样令人愉快的是,设计的其余部分使用了充足的空间和网格,营造出经典的简约感觉。
极简主义的平面设计是每个设计师都想到达的终极目的地
极简主义平面设计概念的一大优点是它们可以成为项目的基础,也可以只是设计中的一个关键元素。一般来说,极简主义的伟大之处在于它让设计师思考设计中什么是重要的,并让他们真正专注于它。
这种对项目的思考方式,从网站设计到海报再到包装——可以帮助创建易于理解和使用的设计。这对每个人来说都是一场胜利。
在线留言
专业知识
- 江门零基础入门让你轻松学会制表08-22
- office excel从身份···11-23
- 办公软件比VLookup强大1···09-11
- 江门哪儿有优质的办公软件电脑学···08-26
- 江门哪有办公软件培训学校可以?04-19
 791327447
791327447