平面设计教程
平面设计中如何做出画面高级感?
无论你走到哪里,都会看到一些简单的、高级的设计项目,这些设计在空间、排版上都是令人耳目一新的,它是许多设计中的首选。这就是极简设计深受大家喜爱的原因。极简设计出现已经很长时间了,是一种很经典的设计风格。
什么是极简设计?

极简设计可以通过本质上简单的框架来识别。设计中仅包含功能所需的元素。
还使用颜色和排版等元素,强调简单性,使用极其精简的配色方式,可能在某个项目中只有一种色调或字体。而在设计中细节和空间是真正主宰美学的设计因素。因为在极简设计中并没有那么多的元素可用。
简史
你可以在任何时期在设计、艺术和建筑中找到极简主义元素。极简主义的根源可以追溯到三个关键时期:
De stijl 艺术运动:在 1917 至 1930 年代,“de stijl”——荷兰语中的“风格”——推动了简单和更抽象的想法,重点是使用线条、矩形、白色和黑色以及原色的颜色和形式。
范德罗等建筑师:第一次世界大战后的建筑师使用线条简洁、结构框架简单和大量开放空间的材料。
传统日本设计:当您想到日本传统文化时,可能会想到简约和禅意,这些元素是从服装到陶器再到其他设计的文化的一部分。

如今的极简主义

当前时期的极简设计与许多其他时代没有太大不同。标识符通常是极简主义如何与其他趋势一起使用。所以现在你可能会看到一个极简主义的框架,其中包含平面设计元素、视频、全屏标题或卡片样式元素。

实际的极简主义概念并没有真正改变多少。许多设计师,无论时间段如何,经常使用以白色和黑色为主的配色方案、大量空间——尤其是边框和中心图像周围,以及无衬线字体来进行设计。这并不是说这些是极简设计的要求,但它们是非常常见的标识符,无论时间段如何。

我们现在真正看到的极简主义是对一点内容的独特关注,而没有来自其他元素的竞争。这可以是照片、徽标或简单的文本块。导航或联系信息或页脚等元素几乎隐藏在设计中(尽管它们通常以汉堡菜单的形式存在或位于滚动“下方”的粘性位置)。
设计师也开始使用极简主义将动画融入网站设计中。虽然这可能很棘手——动画必须微妙——但它可以在古典和现代设计之间建立美丽的联系。这个概念还扩展到动画滚动效果。

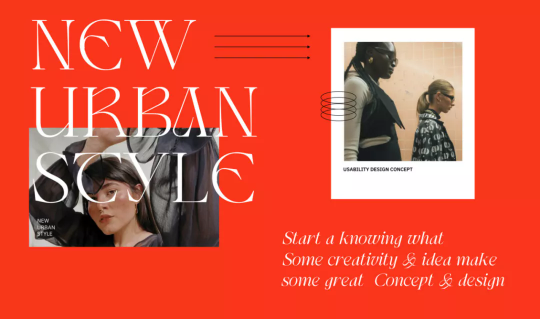
另一个主要的极简主义趋势是文本大小。设计师正在选择对比强烈的的尺寸——超小或巨大——带有堆叠背景和简单图像的字体。高对比度非常适合在简单的框架中创建焦点并强调设计中的“正确”内容。
应用示例

极简主义设计正在上升到主导地位,因为它很有效。样式非常简单,用户无需考虑。(尽管它需要设计师相当多的思考和计划才能创造出看起来如此简单的东西。)

极简主义在网站和应用程序中的好处
它是围绕内容设计的。在使极简主义发挥作用时,焦点和目的是关键。
它在响应式环境中运行良好。代码中需要收缩、拉伸和考虑的元素较少。
它加载很快。更少的信息等于更少的加载时间。
极简主义在印刷设计中的好处
它是永恒的;你不必担心打印的作业一离开打印机就显得过时。
简单性可以帮助你获得更好的打印质量,而无需担心颜色、渗色或不当裁切。
它可以在所有其他设计混乱中脱颖而出,因为它与众不同。想想那些社区公告板以及每张海报中塞满了多少东西。尽量简约,你的设计会首先吸引路人的眼球。
如何最小化设计
有目的地计划。这听起来很简单,但这就是你真正需要做的。极简设计项目中的每个元素、颜色和字体都需要有一个被包含在内的理由。
带着目标开始你的项目。想想:与设计交互的人应该用它做什么?再思考一下:你怎么把它们弄到那里去?虽然这听起来很简单,但它可能比你想象的要复杂一些。它可能需要你丢弃常见的设计元素。

极简主义是关于回归对比、空间、组织、色彩、主导视觉和排版的基础。
对比:黑白方案很受欢迎,因为它们天生就包含了很多元素之间的对比。但任何高级对比都有效。使用阴阳概念将元素与相反的力量配对——大小文本或图像、开放空间和单一元素、具有大量对比的其他颜色、带有精致字体的鲜明设计。
空间:极简主义建立在空间之上,虽然你不必包含大量的空白空间,但元素透气性是必须的。设计拼图中的每一块都必须有空间在设计中独立存在。最小的轮廓很少感到局促和工作。
组织:请使用网格。回到极简主义的一些根源以及线条和矩形的使用。即使是我们可以看到的那些线条也会影响用户对设计的感受。网格将使你井井有条,并使你的设计感觉和谐。
颜色:在关于极简设计的讨论中,对比度和颜色经常被混为一谈,但它们是不同的视觉效果。颜色可以产生对比,它是规划过程的重要组成部分。太多设计师试图尽量减少过度使用的颜色,或者认为最低限度必须是黑白的。调色板应该是流线型的;尝试在浅色和/或深色框架中坚持单一色调,而不是传统配色方案中的两到四色。
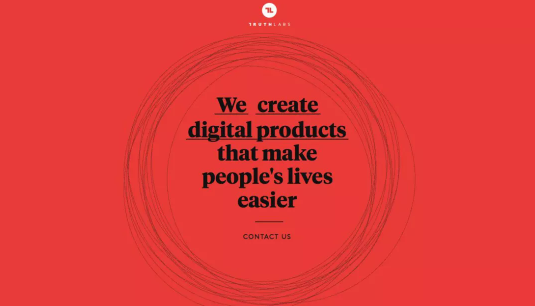
主导视觉:不要陷入过多的视觉陷阱。选择一件事并使其占主导地位(注意占主导地位,不一定很大)。优势直接与对比使用技术相结合。对主要视觉效果的建议包括图像、文本块或具有惊人颜色的元素。
排版:大多数极简主义框架中的常见用法是无衬线字体,这是一个不错的选择。使用线条简洁、笔触简单的字体。可以使用粗体或细字体,具体取决于你要传达的信息。如果你使用字体作为主要元素,请考虑使用更加华丽或个性的字体作为对比。

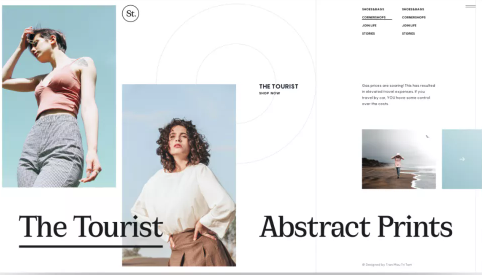
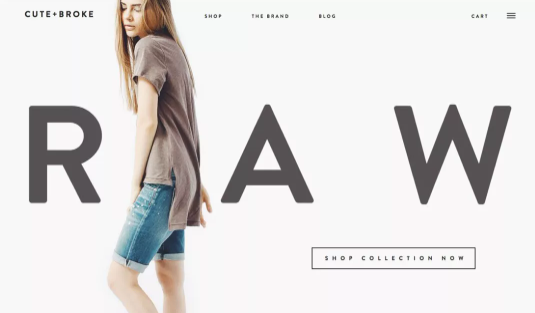
Cute + Broke 是一个有趣的零售网站极简设计。与许多零售商从一开始就专注于通过向客户提供选择轰炸客户的方式来销售商品不同,主页上有一个模特穿着一套衣服,上面写着“原始”一词和一个号召性用语按钮。
你会看到模特服装的每一个细节,然后就可以购物了。极简风格专注于一个方面,并与用户产生情感联系。(主题继续在内部页面上以及在统一的浅色背景上进行简单的产品摄影,并带有一行文字和价格。)
写在最后
极简主义是永不过时的设计趋势之一。它的简单性使极简主义很容易融入许多其他风格和趋势中。它经典而优雅。它适用于——并强调——许多不同类型的内容。
极简设计将继续在网站、应用程序和印刷设计中不断的出现。它会随着设计偏好的不断发展和变化,但技术的根源将保持不变。
在线留言
专业知识
- 江门零基础入门让你轻松学会制表08-22
- office excel从身份···11-23
- 办公软件比VLookup强大1···09-11
- 江门哪儿有优质的办公软件电脑学···08-26
- 江门哪有办公软件培训学校可以?04-19
 791327447
791327447