平面设计教程
平面设计文字排版怎么排比较高级!八条规则需注意
今天我们江门平面设计培训和大家讨论既是热门趋势又是永恒艺术的东西:排版。下面概述的基本规则将帮助你进一步了解如何在设计中构建和使用排版

一. 学习基础知识
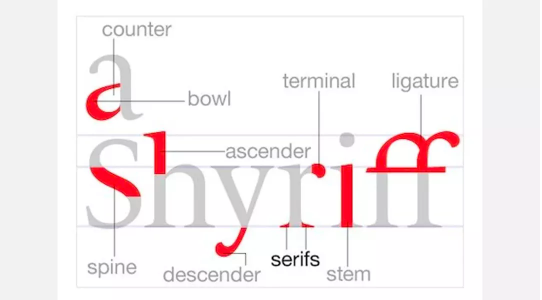
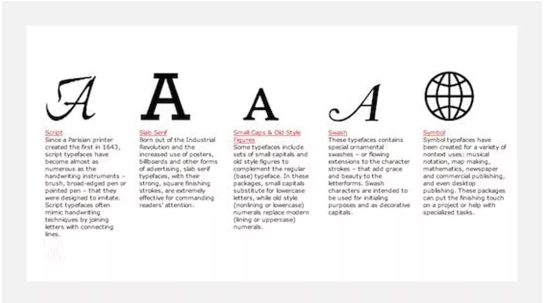
1.如何实现有效的排版,你必须要要熟悉它的概念。加入我们要做的是文字排版,那你就要了解并熟悉字母或文字的外观结构、笔画特征等。了解了这些你就赢了一半,剩下的就是稍微改变它的外观,让它变成自己的字体!
2.字体的解剖涉及非常具体的行话、精确的测量和必须了解和遵守的通用标准。与许多形式的设计一样,只有当你非常了解并且非常熟悉相对应的标准时,你才能打破规则。

3.如你所见,制作漂亮的字母很快就会变得复杂。上图在直观地解释这些术语方面做得非常出色,但这绝不是你需要熟悉的术语和概念的详尽列表。例如,图形中甚至没有涉及 x 高度、字距调整和基线等术语。

4.到底是为了什么?
5.这个问题的答案很明显:“因为你是设计师!” 如果你经常使用文字进行设计,那么无论你是否有意,你都在深入研究排版。花一些时间学习基本原则将使你更加了解你选择的字体的特征以及你将字体用作艺术的方式。
2、 注意你的字距
1.字距调整是许多新老设计师完全忽视的东西。大家在设计的时候都选择了软件默认的字间距。

2.字间距是什么?
3.字距是一段文字中两个文字之间的间距。请注意,这不是行间距。你可能认为像 Adobe Illustrator 这样的程序会自动为你解决所有字距调整问题,其实不然。看看下面的例子:

4.如果你不习惯寻找字距调整问题,那么问题可能很微妙。请注意上面示例中的大写字母“D”如何从单词的其余部分中脱颖而出。默认情况下,许多字体,尤其是那些带有明显衬线的字体,可能具有不一致的字母间距。这在段落或句子中通常不是一个大问题,因为不一致的间距排序会混合在较小的副本块中。但是,当你只处理几个词时,例如在标题或徽标中,草率的字距调整问题可能会破坏整个美感。

5.但如果您在 Illustrator、Photoshop 等中将文本创建为图形(用于打印或网络),则很容易解决。只需将光标插入两个字符之间并使用选项(PC=alt)键与左右方向键一起调整间距。记住不要过多地关注字母,而要关注字母之间的负空间。尝试在整个单词或短语中使此空间在视觉上保持一致。
三、注意字体特征
1.字体选择绝不应该是一个随意的过程。原因是与某些类型的字体相关的内在心理。要了解我的意思,请考虑以下示例:

2.如果你有敏锐的洞察力,这些字体选择看起来会很差。原因是字体选择的视觉个性与用它们书写的文字之间存在重大脱节。你几乎永远不会看到世界领先的终极格斗冠军用漂亮的字体大喊大叫。我们已经习惯于看到用于某些目的的不同类型的字体。

3.每种字体都在意识和潜意识层面传达了某些属性。交流的两个主要领域是性别和时代。考虑下面的例子。

4.请注意前两种字体如何强烈传达特定的过去时代。同样,接下来的两种字体都具有强烈的基于性别的特征。带有硬边的粗字体往往看起来更阳刚和男子气概,而弯曲的细字体则显得女性化和少女感。

5.这一切可能看起来有点明显,但是如果你能够将这些知识从隐性和本能部分或你的大脑中提取出来,并将其转化为明确和有意的行动,那么你的排版技巧就会突飞猛进。


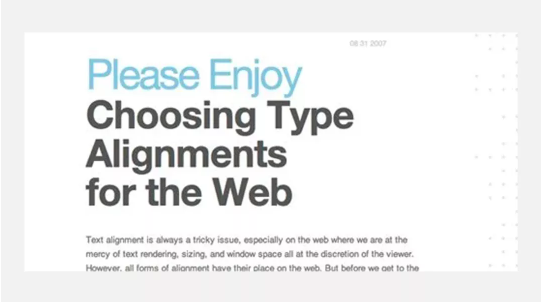
四、 对齐
1.对齐是排版中一个极其重要的概念。非设计师倾向于本能地将所有内容居中对齐。在生活中的某个地方,我们了解到,如果某事以中心为中心,那么它就是平衡的,这样会更好。实际上,中心对齐是最弱、最难阅读的对齐方式,应该有选择地使用。

2.上面的前两段是左对齐的。这就是我们习惯阅读的方式,因为它通常是我们在书籍、杂志等中看到的格式。由于缺乏硬边,居中对齐的段落更难阅读。每条线都没有一致的起点或终点,因此你的眼睛需要花点时间来适应每条新线。这种差异在实践中是微妙的,但在原则上是巨大的。

3.这并不意味着你应该始终只使用左对齐。请务必不断问自己,可读性与你可能试图实现的特定美学相比有多重要。理想情况下,这些原则将始终协同工作,但实际上,它们往往是相反的力量,需要以一种或另一种方式妥协。

4.另一件需要注意的事情是混合对齐。无论你选择哪种对齐方式,请尽量在整个设计中保持一致。通常(尽管并非总是)将标题居中对齐在左对齐副本上是合适的,但尝试超出此范围的混合对齐可能会导致视觉上混乱和混乱的页面。

5、选择一个好的辅助字体
1.选择主要字体后,下一步是选择另一种强调它的字体。这与会与主要选择冲突的字体相反。

2.上图中的第一个示例存在几个问题。首先,选择的字体类型很差。支持字体比主要字体更华丽(也更难阅读)!这有损于主要字体,应该避免。此外,即使第一个问题不是问题,两种字体的粗细也太相似而不能一起使用。尽管它们的风格截然不同,但它们相似的笔画粗细并不能在两者之间提供足够的视觉对比。

3.第二张图片使用了更合适的对比字体,并为子标签使用了更薄、更简单的字体。你的字体绝对不必对比这么多(示例中故意夸大了效果),只需确保它们足够不同,以防止视觉混淆,并且更多地强调主要字体。
六、. 尺寸很重要
1.在我担任设计师的六年时间里,我制作了大量印刷促销广告。使用宣传材料很早就学到的一件事是,标题应该立即吸引读者。你最多只有一两秒钟的时间来在印刷界引起某人的注意。如果你错过了这个机会,你就失去了潜在客户。

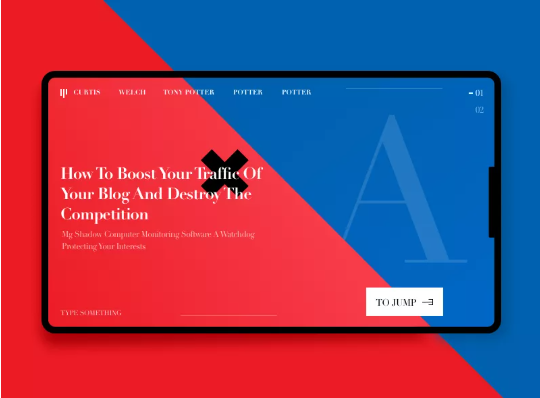
2.第一个标题要求你阅读每个单词以了解消息的含义。一切都是相同的大小、宽度和颜色,这使得消息的任何部分都为零。“可以”这个词在视觉上和“赢”这个词一样重要。
3.相比之下,第二个标题要强得多,即使它使用了完全相同的信息。我不再强调那些不那么重要的词,而是真正地尖叫那些重要的词。第一个标题的问题在于观众必须愿意花时间阅读它。诀窍是让观众在看到标题时立即阅读重要部分,几乎是偶然的。
看第二个例子,你应该注意到的第一件事是“WIN”这个词,然后是“THE BAHAMAS”。此时,如果你是目标受众,我们已经激起了你的兴趣,你更有可能花时间了解这条信息的全部内容。

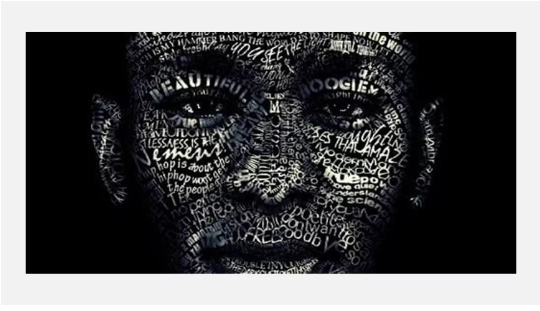
七、 使用排版作为艺术

1.不要将排版视为简单的标题和正文,而是开始将其视为设计元素。字体经过精心设计,因此具有美感,可以成为你设计库的宝贵资产。如果你想创建以排版为中心的设计,请考虑如何将有吸引力的字体作为主角。
2.此外,永远不要觉得自己被现有字体的结构所限制。扩展字体形状以满足你的需求。尝试添加漩涡、纹理、斑点、斑点和其他任何你能想到的东西来增加字体的外观。

八、 找到好的灵感
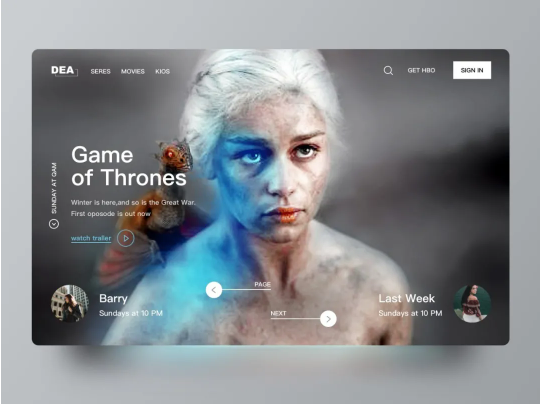
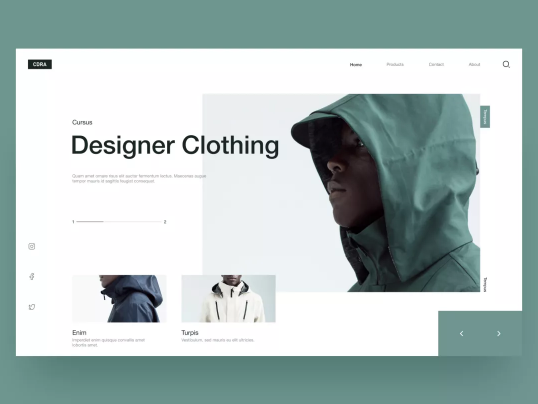
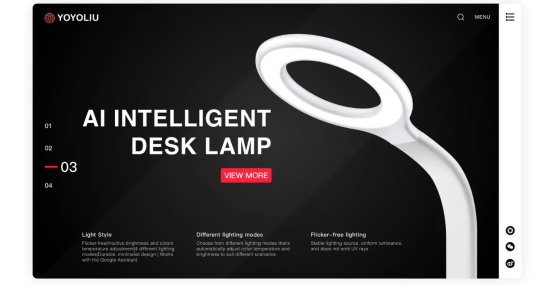
1.学习创建有效且有吸引力的排版方法,查找和研究一些现有示例。随时随地留意其他人在做什么,并思考为什么它做得好或看起来不好。
2.花卉排版的华丽例子

请记住,这些规则只是作为指导,帮助你创建出色的排版。在此过程中,你会发现自己的一些最佳作品公然违反了本文中概述的一项或多项原则。正如我之前所说,当你完全理解设计中的一条规则时,就是你有权打破它的那一刻。只要确保无视不是任意的,而是有目的地执行并实现其特定的目标。
在线留言
专业知识
- 江门零基础入门让你轻松学会制表08-22
- office excel从身份···11-23
- 办公软件比VLookup强大1···09-11
- 江门哪儿有优质的办公软件电脑学···08-26
- 江门哪有办公软件培训学校可以?04-19
 791327447
791327447