平面设计教程
平面设计负空间是什么,怎么让平面设计更有层次!
在工作经验中,发现帮忙看稿的时候,大部分是版面配置问题,常遇到客户改稿需求是要把元素加大,因为不够跳。其实除了直接放大的暴力解法之外,你也可以透过把负空间处理好,整理好元素与元素间的关系,来提升辨识度。让客户觉得“不够大”的东西变得比较清楚。所以整理这篇文章给大家,希望对大家工作有帮助。

为什么要学会运用负空间?
因为负空间掌握得好,它能给版面更多呼吸空间,让版面元素间的关系井然有序。
负空间的概念
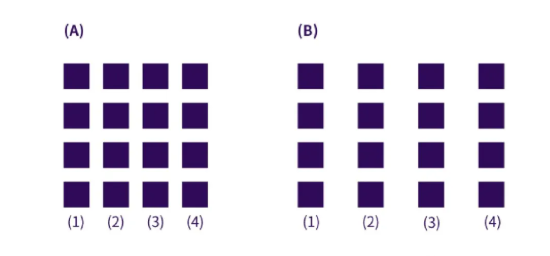
负空间简单来说就是元素之间的空间。也可以套用格式塔原理的接近性原则。简单说明一下格式塔接近性原则;我们的眼睛和大脑较容易将接近的事物组织在一起。如下图所示,先来观察图(A),它是由四个方块均等分布组成,也因此我们的大脑很容易将这些视为一个整体。再来看图(B),若我们将间距拉开,很神奇的是,它们看起来就像是四条独立的方块组。这就是格式塔原理的接近性原则。

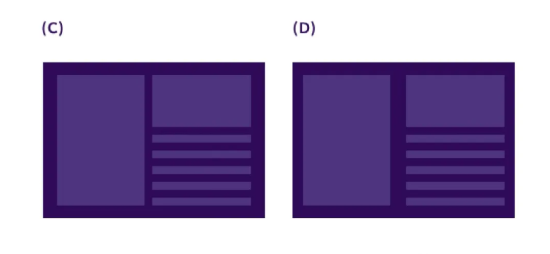
举另外一个例子;先来看图(C),它是一个很基本的图文配置,左边大图右边图加上文字。由于元素间的距离都是均等的状况下,我们很自然会把左右两块看成是一个整体。再来看图(D),我们稍微移动了左边大图与右边图文间的距离,我们可以发现元素间的关系产生微妙的变化。现在看起来就把左右两侧的关系拉远了,变成两个整体!

这代表我们能藉由调整负空间来改变元素间的关系。
利用负空间,调整文字间的层级
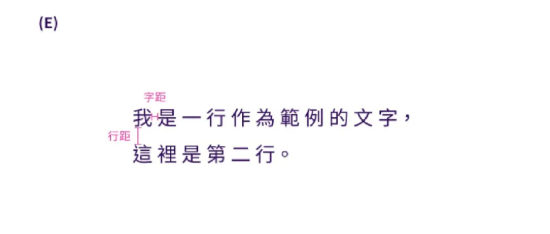
文字跟文字之间的空间也可以视为负空间的一种,虽然我们通常把它称作字距、行距。其实也能把刚刚提到的原则套用在这上面。透过调整文字的空间来改善文字的辨识度。调整文字的时候也有一套基本的层级关系可以遵循。首先我们先看图(E)来理解一下这些单位。字跟字之间的距离就是字距,也是文章中最小的单位。再来第二层就是行距。

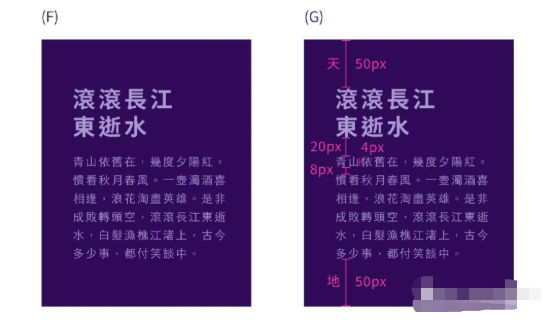
如果将彼此间的关系一层一层排列出,就会是下图(F)的样子,这样的排法可以保证文字间有足够的层次及合适的空间来辨识。

看图(G)就可以发现,里面的层级关系(这里用px示意比较便于理解。)
天地留的空间是最大。还记得前面刚刚提到的格式塔原理吗?
就像图(A)一样,我们的大脑会把标题跟内文当成一组,是因为我们把天地的空间留的都比里面元素的空间都还要来得大的缘故。再来第二大空间就是标题与内文的距离,再来是行距,最后才是字距。一层一层,按部就班的排下来,可以看到文字彼此间的关系,可以藉由这样的方式排出条理。
文字元素间的间距由大到小排列出来就是:天地>标题>行距>字距。
利用负空间,改变视觉语言
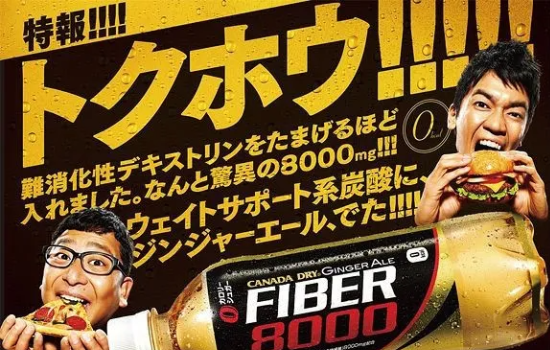
不同的空间,给人的感受也不同。比如要表现力道,速度感,紧张感。在版面的编排上,元素跟元素之间可以使用较小的负空间。如下图,元素与元素间的负空间基本上是非常靠近的,没有什么喘息空间,让人感到一股紧迫感以及张力。但是,仔细看可以发现在区块跟区块之间,还是有少许的空间。这让元素间保有最低限度的辨识度。也由于使用较大的字级的关系,所以文字还在可以阅读的范围内。


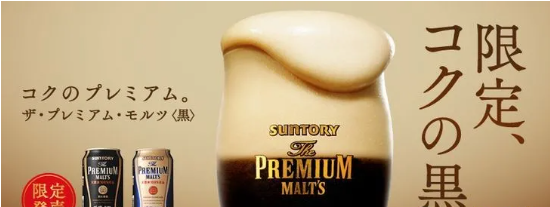
若想表现出高级感,则元素周围需要更多的空间,来展现其高级感。下面的图例,字距行距都调整的得比较开,是为了要创造出较为舒适的阅读体验,就如同高级品给人的感觉,是一种享受。如果试着把高级品拟人化,我们可能会想像成一个绅士,举止优雅,做事不急不徐,有条有理。就像下图给我们的感觉一样,每个元素都被赋予许多呼吸空间,看起来不拥挤,自成一格,营造出舒适优雅的高端氛围。


负空间并不仅仅只是版面上的空白区块,而是排版上强而有力的工具。它并不容易驾驭,若想要学好,只有不断的观察案例,不断练习才有办法驾驭。
在线留言
专业知识
- 江门零基础入门让你轻松学会制表08-22
- office excel从身份···11-23
- 办公软件比VLookup强大1···09-11
- 江门哪儿有优质的办公软件电脑学···08-26
- 江门哪有办公软件培训学校可以?04-19
 791327447
791327447